우리가 웹페이지를 사용할 때
브라우저 창에는 웹페이지의 이름이 출력된다

그러나 페이지가 이동됨에 따라

바뀌기도 한다
React Helmet

React Helmet은 React 애플리케이션에서 HTML <head> 요소의 콘텐츠를 동적으로 제어하는 데 사용되는 라이브러리입니다.
즉 페이지 별로 타이틀, 메타 태그, 링크, 스크립트등을 다르게 설정하게 해 주어 SEO최적화나 소셜미디어 공유 미리 보기 설정등에서 유용합니다
npm install react-helmet
사용 방법
우리가 위에 말한 것들을 수정하거나 추가할때는 <Helmet> 안에 사용한다
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>React</title>
</head>
<body>
<div id="root"></div>
</body>
</html>import { Routes, Route } from "react-router-dom";
import Select from "./pages/Select";
import Home from "./pages/Home";
import Basic from "./pages/Basic";
import { Helmet } from "react-helmet";
function App() {
return (
<>
<Helmet>
<title>React-Helmet</title>
</Helmet>
<Routes>
<Route path="/" element={<Basic />} />
<Route path="/Home" element={<Home />} />
<Route path="/select" element={<Select />} />
</Routes>
</>
);
}
export default App;index.html에는 title이 React으로 되어 있으나 App.js가 실행이 됨으로 써 React에서 React-Helmet으로 바뀝니다

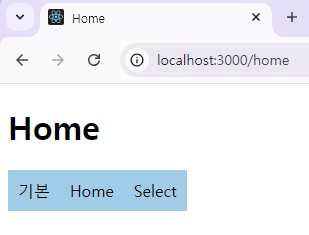
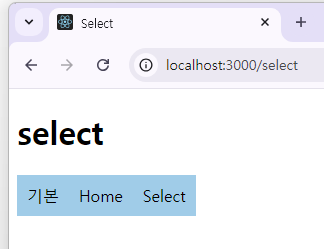
각각의 페이지에도 마찬가지로 작성을 하면


이렇게 페이지에 따라서 title이 변경되는 모습을 볼 수 있습니다
타이틀 변경할때만 사용하냐?
<head>에는 <title>뿐만 아니라 다른 태그들도 많습니다
<meta>나 <script>, <link>처럼 다양한 태그를 사용할 수 있습니다
<helmet>
<meta charset="UTF-8" />
<script
type="text/javascript"
src=`//dapi.kakao.com/v2/maps/sdk.js?appkey=${API_KEY}`
></script>
<link rel="stylesheet" href="../styles.css" />
<link rel="alternate icon" href="/favicon.ico" type="ico" sizes="16x16" />
</helmet>
※react-helmet-async
npm install react-helmet-async
react-helmet와 react-helmet-async는 비슷하지만 엄연히 다르다
- 비동기 렌더링 지원 - react helmet은 비동기 렌더링을 지원하지 않습니다. 모든 메타데이터가 동기적으로 처리되며 SSR시 모든 <helmet>의 데이터를 수집하는 데 제한이 있을 수 있습니다
- Context API 사용 - react helmet은 Context API를 사용하지 않고 구현되었습니다. 이 역시 메타 데이터 수집 및 렌더링이 제한적일 수 있습니다.
- SSR환경에서 사용 - react helmet은 SSR사용할때 특히 많은 페이지에서 메타 데이터를 수집할 때, 타이밍 이슈로 인해 데이터가 누락될 가능성이 있습니다.
다른 특징으로는 <HelmetProvider>로 감싸야 합니다
주로 index.js에서 사용합니다
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { BrowserRouter } from "react-router-dom";
import { HelmetProvider } from "react-helmet-async";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<React.StrictMode>
<BrowserRouter>
<HelmetProvider>
<App />
</HelmetProvider>
</BrowserRouter>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();하지만 왠만하면 react-helmet-async사용한다
결론
유튜브 보다가 갑자기 궁금해져서 알아봤는데
굉장히 유용하게 쓰일 것 같다
'Javascript > React' 카테고리의 다른 글
| [React]React-Markdown (0) | 2024.12.10 |
|---|---|
| [React]심심할땐 뻘짓이지 (0) | 2024.11.19 |
| [React]Custom Hook (0) | 2024.10.14 |
| [React]React-Router-Dom (4) | 2024.09.28 |
| [React] 리엑트가 뭐길래? (0) | 2024.08.07 |